

Netscape Communicator 4.x
|
Der Netscape Composer ist für die Erstellung von WWW-Seiten zuständig. Den Netscape Composer kann man entweder direkt aus der Communicator-Programmgruppe oder aus jeder Communicator-Anwendung starten, indem man den Menüpunkt [Communicator] [Composer] auswählt.

Wie bei jedem Dokument besteht der erste Schritt.bei der Erzeugung einer WWW-Seite
darin, einen gewünschten Text einzugeben. Hierzu positioniert man
den Cursor per Mausklick an der ersten Eingabeposition und gibt die entsprechenden
Zeilen ein. Es ist natürlich möglich, über eine Zwischenablage,
Text von einem beliebigen Textverarbeitungsprogramm in den Composer zu kopieren.
Einfache Formatierungen
Schriftart, -grad, -schnitt und Farbe des Textes:
Um den Text nach der eigenen Vorstellung zu gestalten, markiert man diesen und
nimmt dann unter Menüpunkt [Format] oder über die Formatierungssymbolleiste
die gewünschten Änderungen vor.
![]()
|
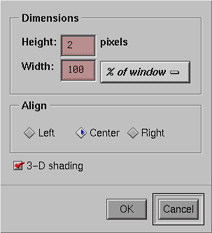
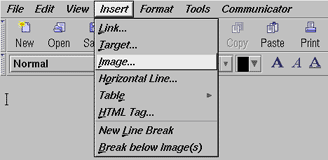
Einfügen horizontaler Linien für eine übersichtliche Struktur
|

|
||||||
|
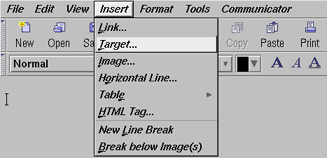
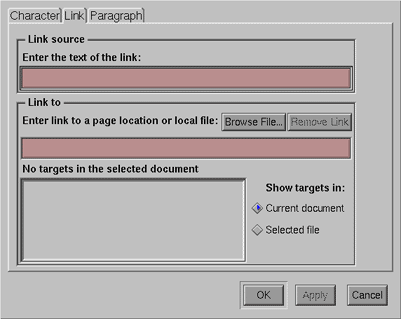
Verknüpfungen
(LINKS) einfügen
Danach gibt man die Verknüfung zu
diesem Ziel als Hyperlink an. |
 |
||||||
| Hyperlinks
Jede beliebige Textstelle (auch Grafik)
kann als eine Verknüpfung (Hyperlink) definiert werden. Für
das Einrichten eines Hyperlinks ist es sinnvoll, daß sich hinter
einem Verweis verbergende Thema zu kennen: Jetzt können Hyperlinks zu einer beliebigen andere Seite/Adresse (URL) im Internet angeführt werden; hierfür kann man auch auf die Schaltfläche Browse File klicken. Oder man kann den Hyperlink auf ein schon definiertes Target beziehen (diese erscheinen im unteren Teil des Dialogfeldes). Der Text, der auf der im Browser gezeigten Seite anklicken kann gibt man zuoberst ein. |

|
||||||
|
|

|
||||||
| Zur Bestimmung der
Grafikadresse, auf die Schaltfläche Browse
klicken und die Grafikdatei auswählen. Des weiteren kann man in diesem Dialogfeld die Textausrichtung und Größe der Grafik festlegen, danach bestätigt man das Dialogfeld mit OK. |

|
||||||
|
Einrückungen erreicht man mit
|
Hier ein zweites
Beispiel:
|
||||||
|
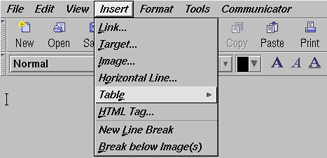
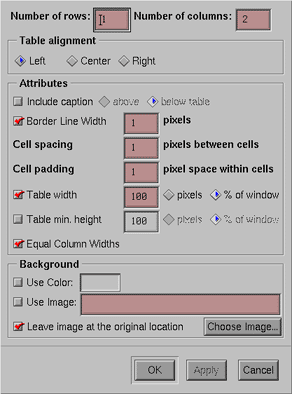
Hier eine Tabelle mit der Randbreite 6 Pixel:
|

|
||||||
|
|

|
||||||
|
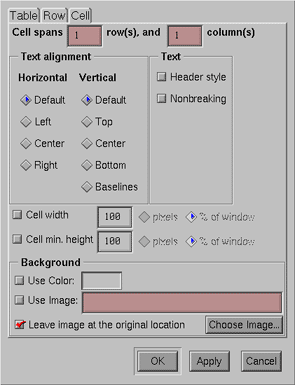
Eigenschaften einer Zelle:
Tabellen ohne Rand können dazu
verwendet werden, Text und Bilder gezielt auf einer Seite zu platzieren.
Hier ein Beispiel:
|

|
||||||
|
|
|
||||||
| Einfügen einer Mailadresse: | Man markiert den entsprechenden
Text und schreibt als Verknüpfung: MAILTO:meine.mailadresse@irgend.ein.rechner.ch Statt "meine.mailadresse@irgend.ein.rechner.ch" muß man natürlich seine eigene Maildresse einfügen: Hier wäre das osgostel@stud.arch.ethz.ch Beispiel : Mail an Oliver Gosteli
|
||||||
|
Außerdem ist es hilfreich, aussagekräftige Navigationsbildchen in die Seiten einzufügen:
|
Linear:
In einer linearen Struktur dienen Links zur Herstellung einer tradi-tionellen
Informationsstruktur. Jeder Abschnitt geht in der vom Autor fest-gelegten
Reihenfolge zum nächsten über. Indiziert: Es gibt meist eine zentrale Homepage, die auf weitere Abschnitte verweist. Jeder beliebige Abschnitt kann angesteuert werden, aber danach muß der Leser zum zentralen Index zurück Verzweigt: Die verzweigte Struktur bietet dem Leser auf jeder Ebene eine Auswahl an, die von den vorher getroffenen Entscheidungen abhängt. Der Leser bleibt dabei so lange von allen Details abgeschirmt, bis er sie wirklich braucht Hyper: Die Hypermedienstrukturen geben dem Leser die Möglichkeit, jederzeit überall hinspringen zu können: In diesem System werden hierar-chische Strukturen vermieden; stattdessen wird immer das ganze Auswahl-spektrum angeboten. Meistens findet man Kombinationen obiger Grundstrukturen. |
This website has been archived and is no longer maintained.